Si ya tienes contratado tu servicio de plataforma web, aprende a ocupar las herramientas que te damos para gestionar tu negocio.
Si ya aprendiste como crear un producto simple en nuestro post anterior, es hora de aprender que es un producto variable.
Un producto variable es un tipo de producto dentro de WooCommerce que nos permite establecer variaciones según la elección de ciertos valores de atributos. Dentro de estas variaciones podemos modificar su precio, stock, envío, impuestos, imágenes, etc. Un ejemplo muy simple sería la venta de una camiseta que viene en distintas tallas y qué según el tamaño varía el precio final del producto.

¿Cómo crear un producto variable?
Para poder crear las variaciones de nuestro producto primero debemos tener registrado al menos un atributo (Menú Productos » Atributos). Para el ejemplo de las camisetas vamos a trabajar con un atributo llamado «Tamaño» que tiene los valores «S, M, L, XL, 2XL».

- Datos del producto: Seleccionamos el tipo «Producto variable». Al seleccionar este tipo de producto se agregará una nueva pestaña llamada «Variaciones».
- Atributos: En la pestaña de atributos seleccionamos el/los atributo/s que conformarán las variaciones. Para el ejemplo de nuestra camiseta vamos a seleccionar el atributo «Tamaño».
- Añadir: Luego de seleccionar el atributo pulsamos el botón con la leyenda «Añadir» el cual asignará el atributo a nuestro producto y aparecerá un nuevo formulario con las siguientes opciones:

- Valor(es): ¿Cuál de todos los valores del atributo serán utilizados en el producto? Por ejemplo: podemos tener una camiseta que solo esté disponible en 2 de los 5 tamaños posibles. Basta con escribir las primeras letras del valor de atributo para que podamos seleccionarlo de un selector desplegable.
- Seleccionar todos: En caso de que necesitemos todos los valores podemos ahorrar tiempo pulsando el botón con la leyenda «Seleccionar todos».
- Añadir nuevo: Si necesitamos un nuevo valor para nuestro atributo podemos darlo de alta desde este mismo formulario pulsando el botón «Añadir nuevo».
- Usado para variaciones: En caso de que este atributo genere las variaciones para nuestro producto debemos marcar esta casilla.
Eso es todo con respecto a la pestaña de «Atributos», ahora vamos a trabajar sobre la nueva pestaña «Variaciones».

- Añadir variación: En el selector de variación podemos generar una variación para todos los valores de atributos seleccionados en el punto o bien solo alguno de ellos. Los valores de atributos que no tengan variación heredarán los valores del producto padre.
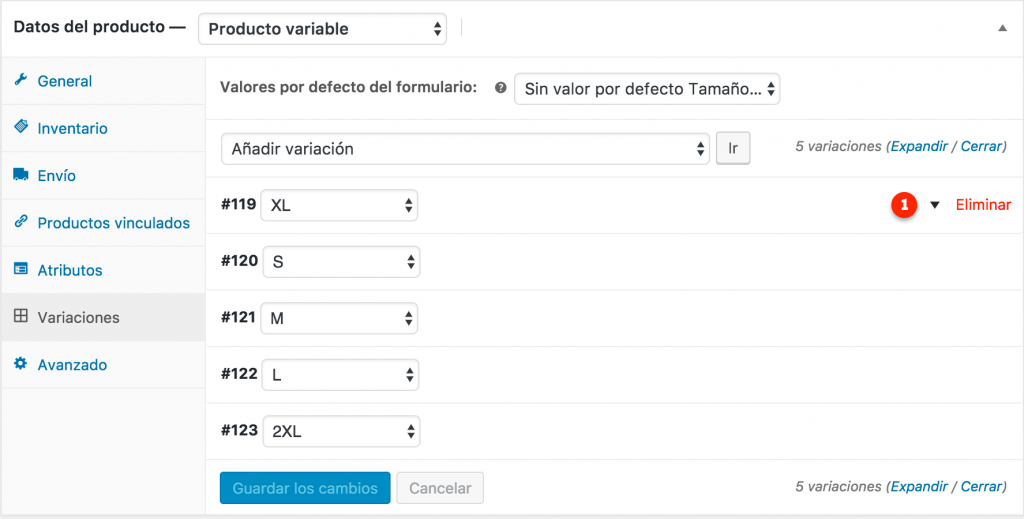
- Botón Ir: Una vez seleccionada nuestra opciones pulsamos el botón ir para generar los distintos formularios de variaciones. En nuestro ejemplo vamos a generar todos los formularios seleccionando «Crear variaciones para todos los atributos». Una vez pulsado el boton «Ir» veremos un nuevo formulario por cada valor de atributo como el de la siguiente imagen:

Por defecto los formularios se generan y aparecen cerrados (ya que son muy extensos). Para desplegarlos debemos pulsar el flecha hacia abajo que marca el punto 1 sobre la imagen. Veamos a continuación qué campos debemos completar para cada variación:

Si bien el formulario presenta muchos campos no debe preocuparnos ya que son los mismos que hemos visto en el artículo de cómo crear un producto simple aunque se encuentren en distinta posición. Se repiten simplemente porque pueden sobreescribir los valores del producto padre (recordad que partirmos de un producto y a partir de los atributos podemos definir variaciones).
- Imagen: Aquí podríamos agregar una imagen más apropiada para la variación. Por ejemplo, si tenemos un camiseta en varios colores podríamos agregar una imagen distinta para cada valor de atributo: camiseta roja, camiseta verde, etc.
- SKU: En caso de que tengamos un código específico para cada variación podríamos indicarlo en este campo. Ejemplo: La camiseta gris podría ser CG020 y la camiseta verde podría ser CV020.
- Descargable: Si marcamos el producto como descargable apareceré un formulario donde podremos indicar el/los fichero/s, el límite y/o caducidad de descarga.
- Virtual: Un producto se puede marcar como “virtual” cuando no es tangible. El mismo puede ser un servicio o bien una suscripción a una página web, etc. Si marcamos esta opción desaparecerán los campos de dimensiones (referentes al envío de un producto).
- Gestión de inventario: En ocasiones tendremos que llevar un control de stock para cada una de las variaciones. Ejemplo: tenemos 100 camisetas en total, pero 20 son verdes, 20 son amarillas y las 60 restantes son blancas.
- Precio normal: En caso que el precio varíe según el valor del atributo podremos asignarlo a este campo.
- Precio rebajado: Con este campo puedes ofrecer rebajas a tus clientes dependiendo de la variación que seleccionen. La misma puede ser permanente o bien puedes configurar un lapso de tiempo con los campos “Fechas del precio rebajado” al pinchar en el enlace «Horario».
- Estado del inventario: En cualquier momento podremos cambiar el estado de la variación del producto pudiendo elegir entre “Hay existencias” y “Agotado”.
- Peso: Especificaremos el peso de la variación del producto el cual servirá para el envío.
- Dimensiones: Especificaremos la longitud, anchura y altura de la variación del producto para el posible envío.
- Clase de envío: En este selector podremos elegir alguna clase de envío. Estas clases de envíos se dan de alta en las configuraciones de WooCommerce para definir posibles gastos de envíos. De no seleccionar ningún valor se aplica el tipo de envío del producto padre.
- Clase de impuesto: En este desplegable podemos seleccionar qué tipo de impuestos aplicar a la derivación del producto.
- Descripción: Podemos agregar una descripción opcional para la variación del producto.
Recuerda que si cuestas con nuestro servicio de plataforma web, el soporte esta incluido









Add comment